Если у вас перегруженная схема со множеством элементов бывает полезно предусмотреть возможность скрывать те или иные объекты. Например, на плане помещения убрать пожарные выходы, кулеры и камеры видеонаблюдения. Либо в любой диаграмме просто скрывать часть изображения по нажатию на кнопку. Это можно реализовать с помощью пользовательских ссылок в векторном редакторе «Р7-Графика».
После того, как у нас появился векторный редактор, мы много пишем про необычные возможности работы с графикой. Этот пост продолжает интерактивную тему из публикации про размещение диаграммы на сайте. Мы снова приведем пример, потом коротко опишем возможность и расскажем где узнать больше.
Пример с отображением
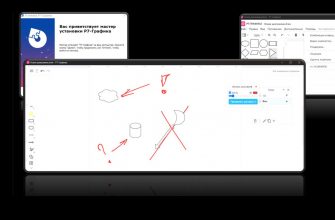
План помещения рисовать не будем, ограничимся простой тестовой схемой. Картинка ниже интерактивная. Если вы касаетесь кнопки «ЖМИ» нижние два элемента появляются или исчезают.
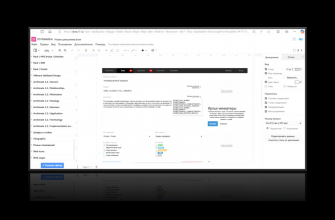
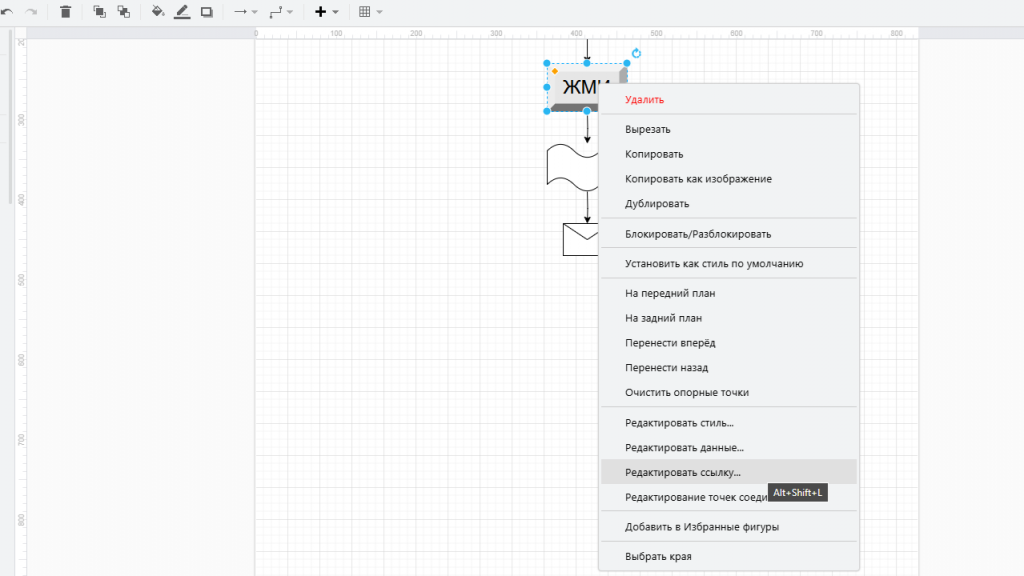
Сделано это просто. В контекстном меню элемента выбираем пункт «Редактировать ссылку» (альтернативно можно нажать Alt+Shift+L).

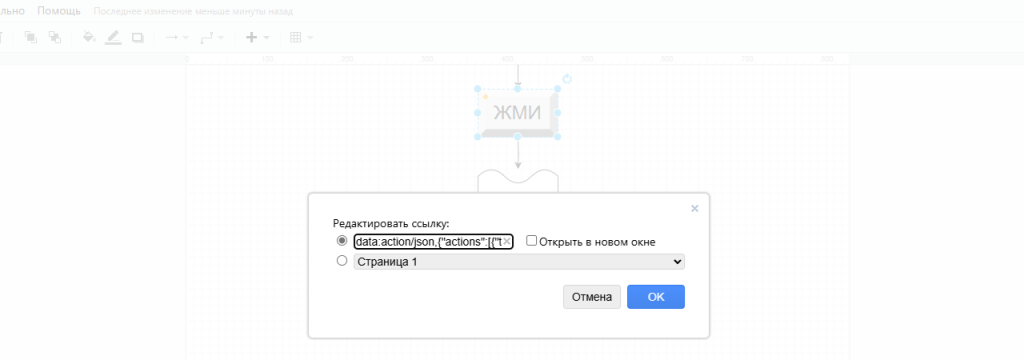
В открывшемся окне вводим команду data:action/json,{“actions”:[{“toggle”: {“cells”: [“3”, “4”]}}]} и нажимаем ОК.

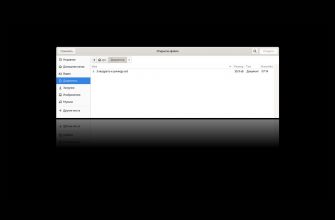
После этого можно поделиться ссылкой на диаграмму или встроить ее на веб-страницу, как в нашем случае.
В приведенной выше команде оговорено одно из возможных действий (про другие скажем ниже) и указаны номера объектов (3 и 4), с которыми действия производятся.
Идентификатор (номер), есть у любого элемента и его можно изменить:
- для объекта – «Редактировать данные» в контекстном меню,
- для слоя – иконка с карандашом в окне слоев,
- для страницы окно вызывается нажатием Ctrl+M в Windows.

О пользовательских ссылках
А теперь чуть больше про работу с пользовательскими ссылками. Их можно задать для фигур и текстовых меток.
Формат выглядит как наш пример: data:action/json,{“actions”:[actions]}, где action — это список действий, разделенных запятыми, например:
- “scroll”: прокрутить до первой ячейки в наборе,
- “select”: выбрать объект,
- “toggle”: переключатель, как в нашем примере,
- ”show/hide”: показывает или скрывает ячейки,
- ”highlight”: выделяет заданные элементы диаграммы (можно задать цвет, прозрачность и продолжительность).
Набор ячеек определяется с помощью идентификаторов и/или тегов, в том числе вместе в одной ссылке.
На самом деле синтаксис достаточно простой, но позволяет делать сложные вещи. Например, нам нужно в многостраничном документе выбрать определенную страницу и на ней подсветить нужный объект. Продолжая пример с помещениями, можно в диаграмме собрать все возможные планы квартир большого дома и переходить в нужные места с заглавной страницы/оглавления.
Подробнее о пользовательских ссылках можно прочесть на странице центра поддержки. А мы предлагаем изучить другие посты по теме редактора «Р7-Графика».
- Рисование от руки в «Р7-Графика»
- Создавайте ER-диаграммы на основе кода
- Хватит рисовать, опишите фигуру текстом
- Как добавить таблицу… в диаграмму?!
Если вы хотите получить больше информации, то можете воспользоваться рубрикатором и поиском, которые расположены справа от этого текста, посмотреть популярные и похожие статьи. Помимо этого у нас на сайте есть база знаний в карточках, а еще много увлекательного контента в VK и в Telegram. Там же есть возможность написать нам, поделиться своим опытом и задать вопросы. А еще вы можете задавать свои вопросы нашему боту Лёлику и сразу получать ответы. Попробуйте сами!