Предложение описать фигуру текстом кто-то может понять, как предложение создать промпт для очередного генератора картинок. Нет, у нас всё олдскульнее. В данном случае текст – это простой код. Или даже просто описание, но формализованное.
После запуска «Р7-Графика» мы уже рассказывали про описание диаграммы типа «сущность-связь» на SQL, но это всё-таки настоящий язык для работы с базами данных. В данном случае всё проще. Нужно просто выбирать и заполнять доступные параметры. Их список достаточно длинен и мы не сможем описать их все в этом посте. Но наша цель скорее заинтересовать имеющейся возможностью и мотивировать на дальнейшее погружение в тему.
В формате XML
«Р7-Графика» позволяет создавать свои собственные трафареты, описывая их геометрию, точки соединения и стили компонентов в формате XML.
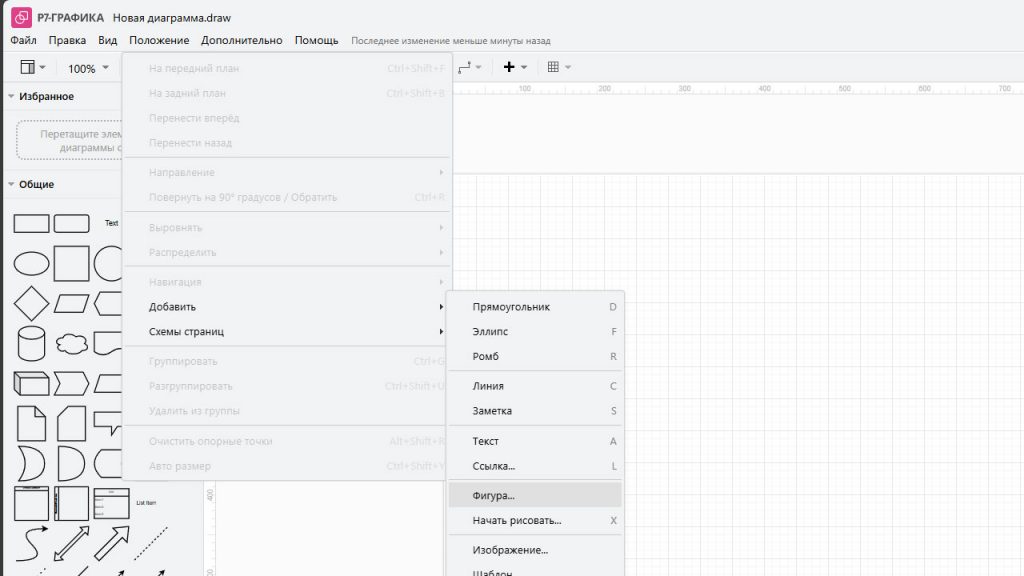
Чтобы начать в меню «Положение» выбираем «Добавить», затем «Фигура».

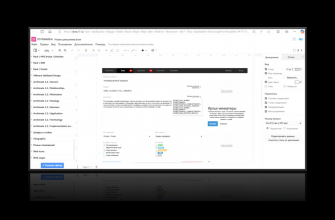
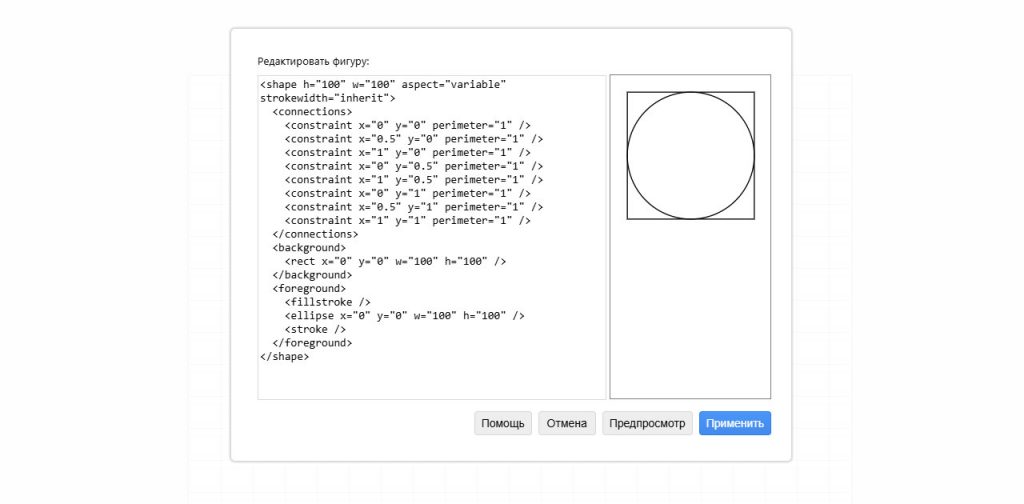
Открывается диалоговое окно «Редактировать фигуру». в котором вы можете увидеть XML-структуру. А также несколько кнопок:
- «Помощь» открывает подробный справочник на странице поддержки
- «Отмена» закрывает окно
- «Предпросмотр» позволяет увидеть внесенные изменения справа
- «Применить» добавляет фигуру на холст

Параметры описания
Изменения вносятся текстом. Всё описание формы помещено между <shape> и </shape>. В первой строчке содержится общая информация, в нашем случае:
<shape name=”test” h=”100″ w=”100″ aspect=”variable” strokewidth=”inherit”>
</shape>Здесь несколько атрибутов:
- name – имя (ни на что особо не влияет)
- h – высота
- w – ширина
- aspect – если «переменный» (variable), у вас может быть любое соотношение сторон, если fixed, то высота и ширина фиксируются в соответствии с соотношением, которое вы определили в h и w
- strokewidth – толщина обводки, можно указать inherit для соответствия общему стилю или указать положительное число.
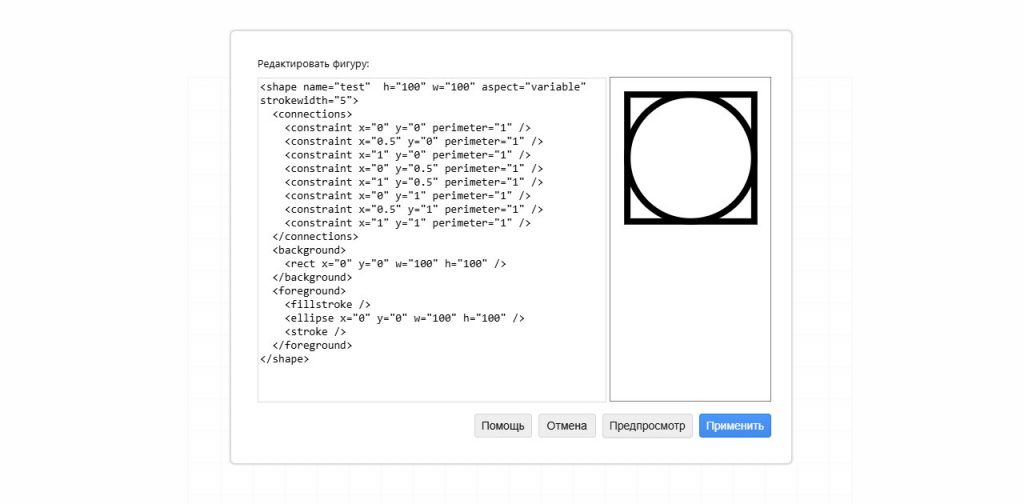
Давайте для эксперимента укажем обводку 5 и нажмем «Предпросмотр». Результат на картинке ниже.

Следом в описании могут идти три дочерних элемента:
- <connections> – точки соединения ребер,
- <background> — «задний план» – описанная геометрия будет иметь тени,
- <foreground> — «передний план» остальная геометрия.
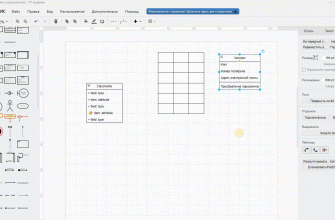
Разбираемся с точками соединения (за них вы будете потом «хвататься» курсором, чтобы модифицировать фигуру). Для них указаны относительные координаты. Левый верхний угол всегда 0,0. Конец отрезка – 1, середина 0,5. В нашем примере восемь точек (четыре угла квадрата и четыре касания круга). Значение вы видите на картинке. Сами точки вы в предпросмотре не видите – только на холсте.
Бэкгрануд – в нашем случаем прямоугольник <rect>. Передний план – окружность <ellipse>. Оба с одинаковыми координатами. Могут быть еще прямоугольник с закругленными углами <roundrect> и сложные формы <path>, когда просто описывается кривая по координатам.
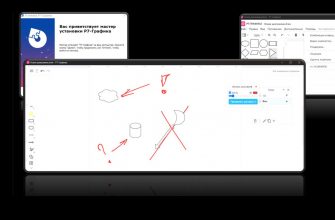
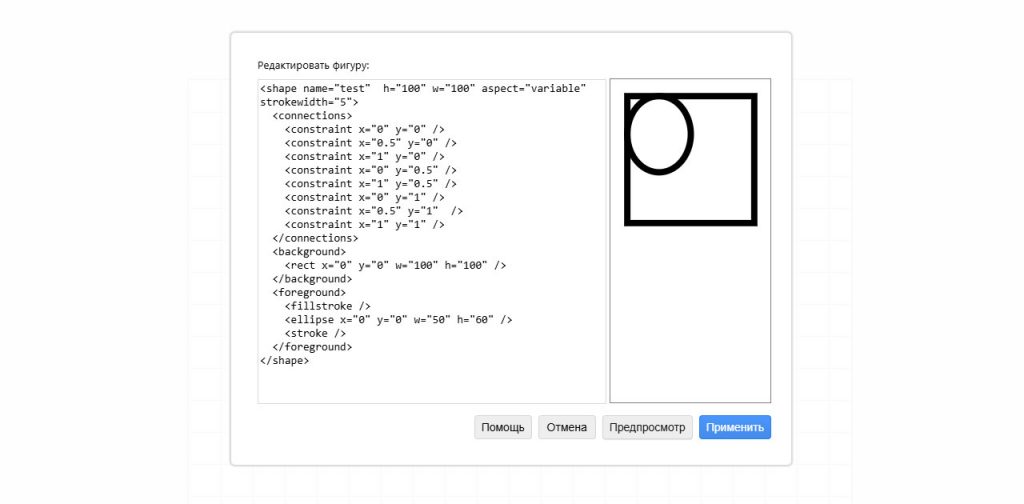
Для иллюстрации поменяли соотношение сторон окружности, причем неровно, – результат на картинке.

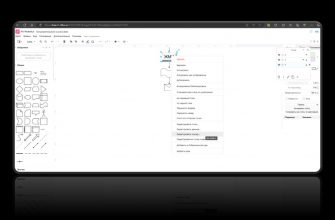
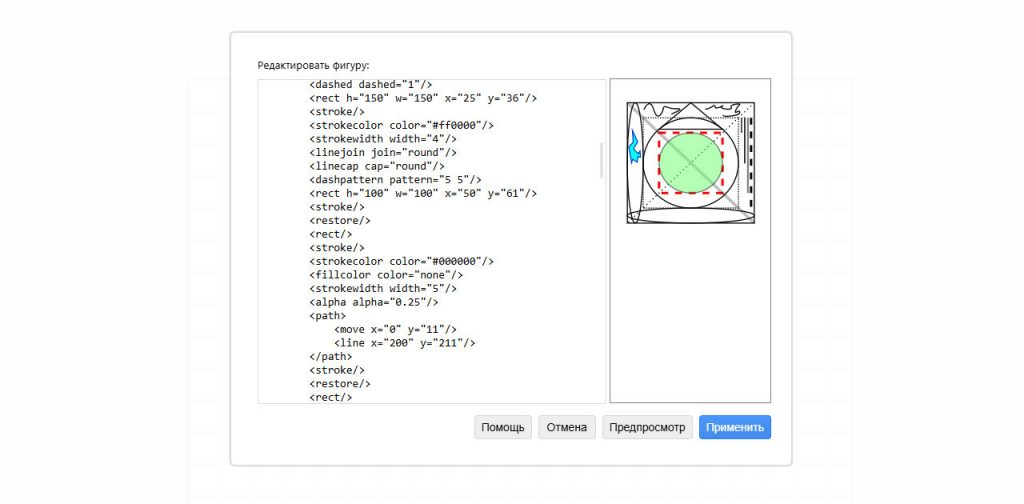
Настроек много и они все описаны в справочнике. Можно добавлять текст, экспериментировать с цветами, обводками, фонами, прозрачностью, другими параметрами.
Ниже приводим пример на котором есть различные линии, в том числе произвольная область с ломаной границей.

Созданную фигуру можно перетащить в раздел «Избранное» на левой боковой панели и она останется у вас в библиотеке.
Если вас заинтересовала необычная возможность, почитайте другие материалы по теме работы с редактором «Р7-Графика»:
- Поиграем с данными: диаграмма из «Р7-Графика» на сайте
- Как добавить таблицу… в диаграмму?!
- Рисование от руки в «Р7-Графика»
Если вы хотите получить больше информации по другим темам, то можете воспользоваться рубрикатором и поиском, которые расположены справа от этого текста, посмотреть популярные и похожие статьи. Помимо этого у нас на сайте есть база знаний в карточках, а еще много увлекательного контента в VK и в Telegram. Там же есть возможность написать нам, поделиться своим опытом и задать вопросы. А еще вы можете задавать свои вопросы нашему боту Лёлику и сразу получать ответы. Попробуйте сами!