Для успешной работы, как правило, требуется ограниченный набор инструментов и информационных ресурсов. Например, мы пишем тексты и часто заходим на gramota.ru. Неплохо было бы попадать на сайт прямо из текстового редактора. Для этого можно создать отдельную кнопку.
Плагины для «Р7-Офис»
Всю осень мы пишем о бесплатных плагинах для наших редакторов. Ссылки дадим в конце поста, здесь лишь напомним, что есть инструменты скорее пользовательские, есть скорее админские, все они располагаются на витрине. Там же можно предложить свои идеи и разработки.
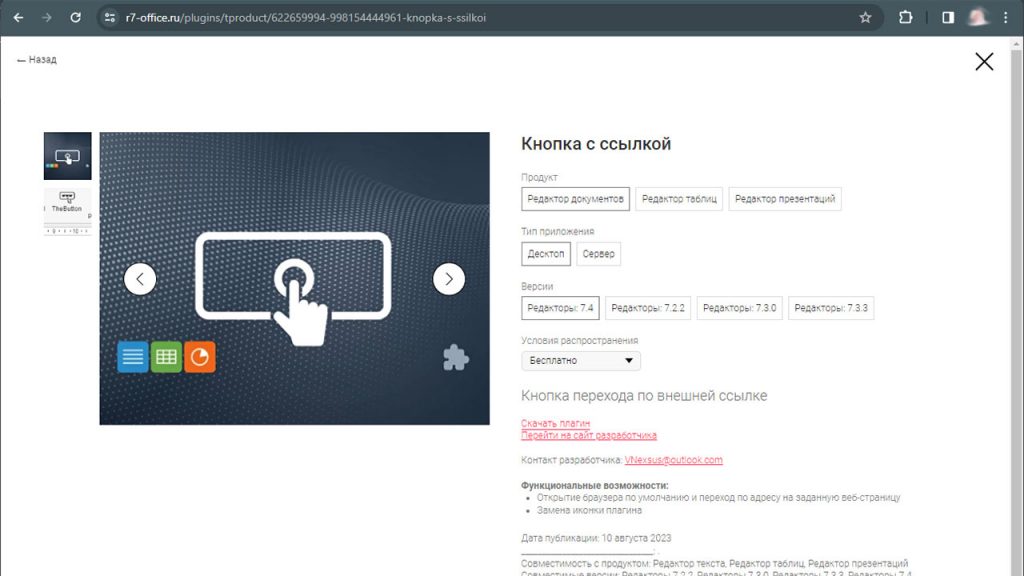
Сегодняшний плагин «Кнопка с ссылкой» был добавлен в августе и позволяет создать в интерфейсе редактора «Р7-Офис» кнопку для открытия браузера по умолчанию на заданной веб-странице.
Вы можете «зашить» самые разные ссылки на:
- страницу с внутрикорпоративными шаблонами документов,
- внутренний портал компании,
- сайт техподдержки,
- внутреннюю Вики,
- внешний ресурс, например базу нормативных документов для юриста, кабинет вашей компании на сайте ФНС и т.п.
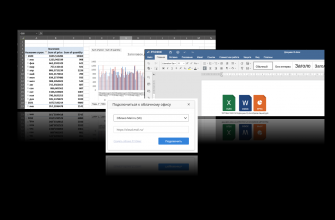
Установка проходит стандартно. Сначала переходим на страницу плагина на нашей витрине и кликаем «Скачать плагин».

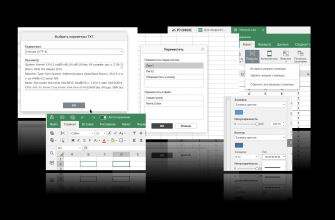
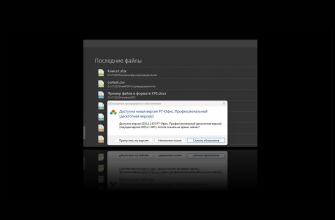
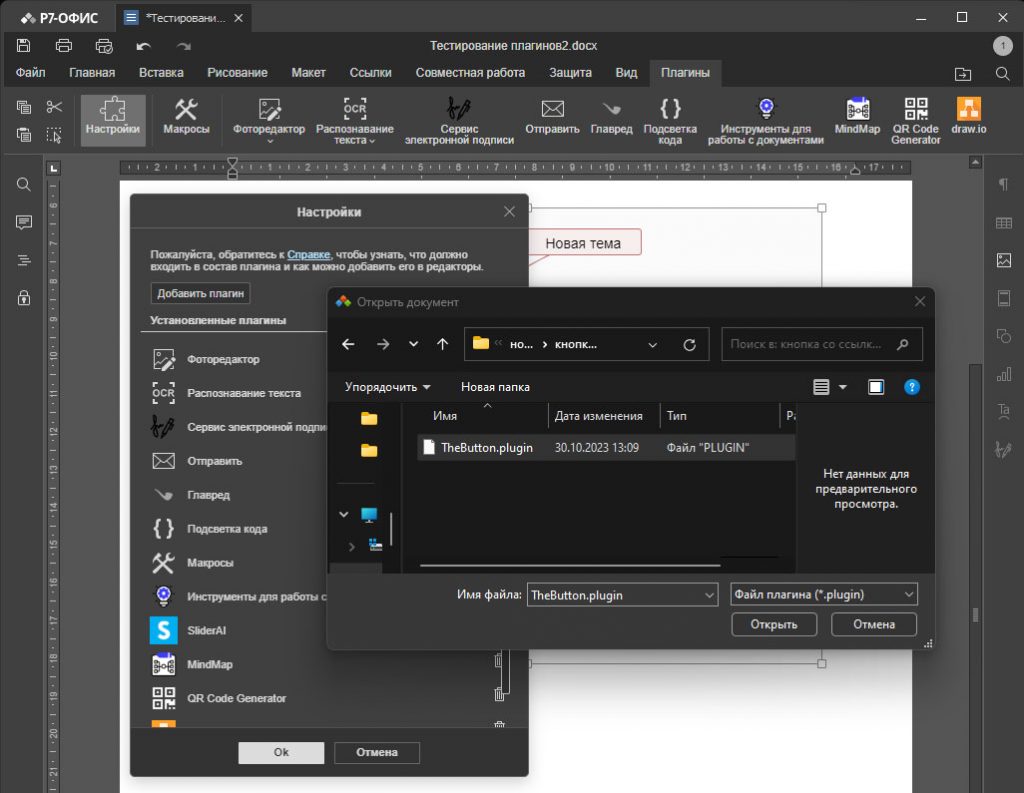
Потом открываем редактор «Р7-Офис», заходим во вкладку «Плагины», кликаем «Настройки», затем «Добавить плагин», указываем расположение файла TheButton.plugin, нажимаем «Открыть», потом «ОК». После этого кнопка появится в верхней панели.

Если вы добавите плагин в том виде, в каком скачали, то кнопка будет вести на сайт «Р7-Офис». Но вам же нужно настроить его под свои нужды. Читайте дальше.
Пример использования
Перед началом заготовим ссылку, куда мы будем вести пользователя (для примера – на блог) и две картинки для иконки (28×28 и 56×56 пикселей). А теперь следуем инструкции от разработчика:
1. Переименовываем файл TheButton.plugin в TheButton.zip
2. Распаковываем содержимое архива, включая вложенные папки
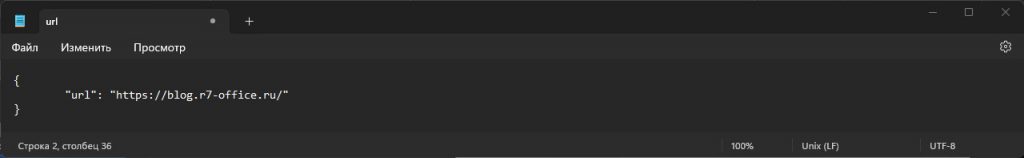
3. Открываем на редактирование файл url.json в текcтовом редакторе и вставляем в параметре url адрес страницы, на которую будет производиться переход при нажатии на кнопку плагина в редакторе «Р7-Офис». После вставки сохраняем файл url.json

4. В папке \resources\img заменяем файлы изображений icon.png (28×28 пикселей) и icon@2x.png (56×56 пикселей) на новые.
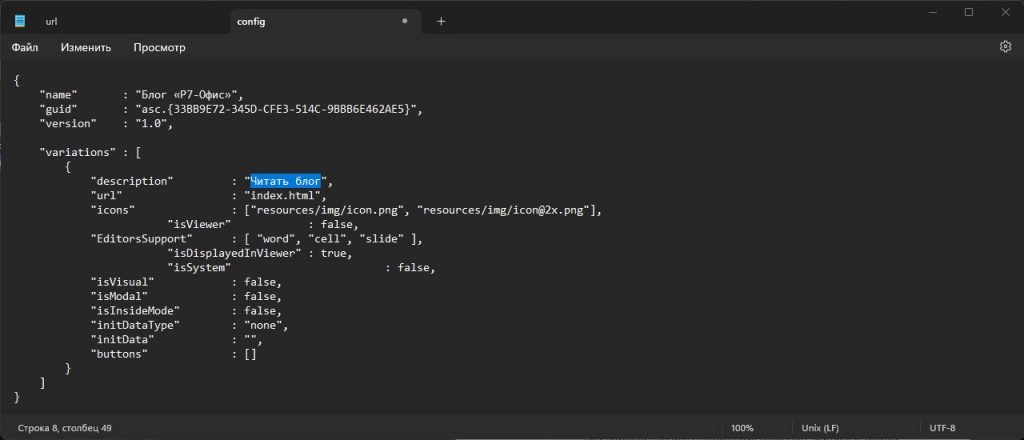
5. Открываем на редактирование файл config.json.
- В параметре name указываем новое наименование плагина (Блог «Р7-Офис»).
- Параметр guid мы пропустили, потому что у нас кнопка одна, но вообще здесь можно заменить уникальный идентификатор плагина так, чтобы значение имело вид «asc.{00000000-0000-0000-0000-0000000000000}». Уникальный UUID можно сгенерировать при помощи плагина Randomizer, при замене необходимо сохранить фигурные скобки.
- Заменили значение параметра description на Читать блог.
- Мы не делали, но опционально можно определить, в каких редакторах будет видна кнопка. Для этого в параметре EditorsSupport указываются соответствующие значения, где редактор документов = “word”, редактор таблиц = “cell”, редактор презентаций = “slide”. Значения в массиве должны быть разделены запятыми, после последнего значения запятая не ставится!
- Сохраняем файл config.json

6. Содержимое временной папки запаковываем в новый архив и меняем его расширение с zip на plugin.
Теперь можно загружать по описанной выше схеме.

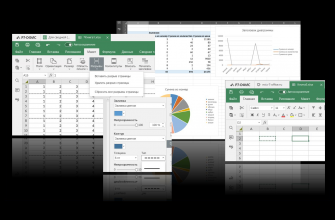
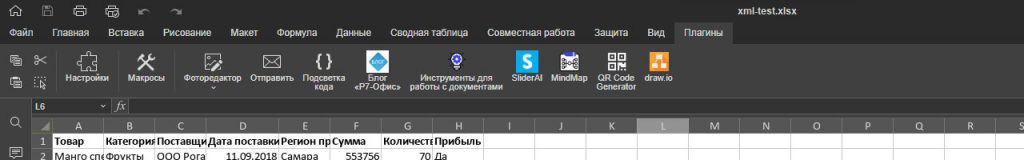
Чтобы проверить, что все работает, откроем редактор таблиц, а не текстовый, как на предыдущих иллюстрациях. В центре видим кнопку, ведущую на блог. Всё на месте, отлично.

А теперь обещанные предыдущие посты про плагины:
- Прокачай каскадную диаграмму с новым плагином
- Как заполнить платежку и сделать QR-код: три плагина для бизнеса
- Распознавание текста: как скопировать текст с картинки
- «Главред» борется с неряшливым текстом
Пробуете ли вы все новинки или ограничиваетесь необходимыми по работе функциями? Используете ли нашу базу знаний с инструкциями? О чем еще вам хотелось бы почитать? Пишите удобным для вас способом в VK или в Telegram, а также оставляйте комментарии ниже. Всё прочтем и ответим!